【靜態網站】和【動態網站】是甚麼?
最簡單分辨的方式,差別在於有後台管理 (有程式) 稱為【動態網站】,沒後台管理 (沒程式) 稱為【靜態網站】。
常常會被誤認為,網站視覺會動就是「動態」,不會動就是「靜態」。
一般這種視覺的「動」,我們稱之為「效果」,例如進場效果、滾動視差、錨點…等等。
架設網站需要那些工具?
主機空間-以年為單位續約
一般常見省錢的方式是虛擬主機,概念就像是一棟樓裡面有很多套房,裡面就是放置所有網站的內容,內容包含程式語法、圖片資料。
網域-以年為單位續約
你家的門牌,也就是網域,例如:www.shuiching.com
SSL憑證-以年為單位續約
有憑證會顯示為 https://,如果沒有憑證只會顯示 http://,差別了一個 s。
沒有憑證會降低 Google 評分,也會影響排名,並且使用者在開網站時,會顯示為不安全狀態,讓使用者對於這個網站安全性,也會有所疑慮。
建置網站的流程
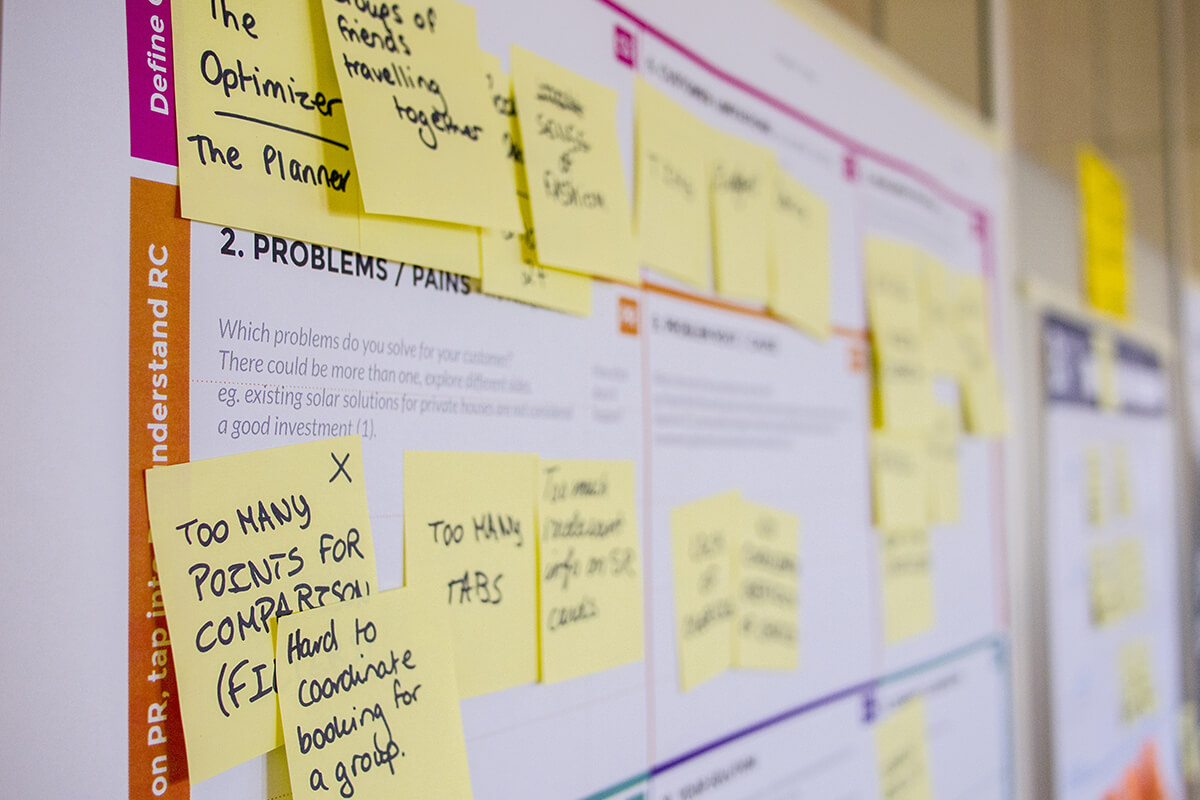
了解需求 User story
需要解決甚麼問題。

功能圖 Functional map
知道問題點後,規劃出哪些功能。例如:購物車、會員管理、紅利點數…等等功能。

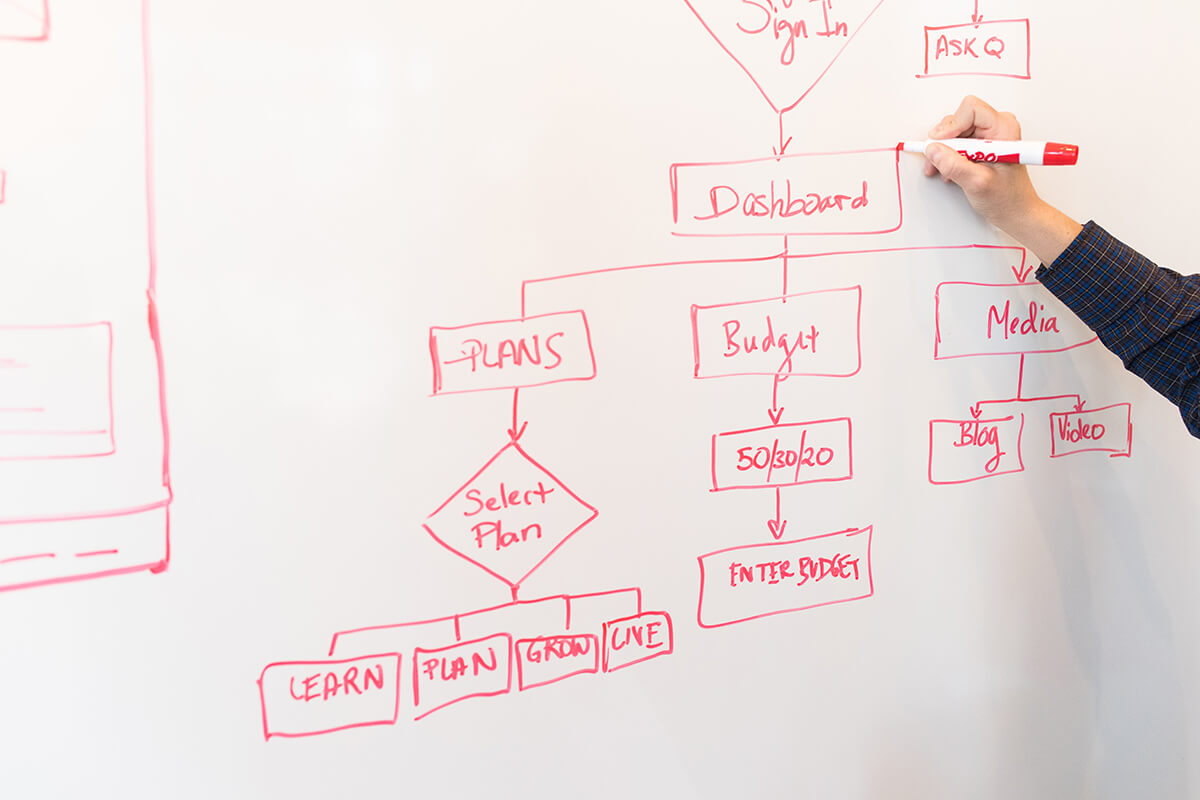
流程圖 Flow chart
知道功能後,規劃出所有會發生的事件。例如:購物車會面臨數量、金額、產品花色、金流、物流、是否牽動庫存量…等等可能性。

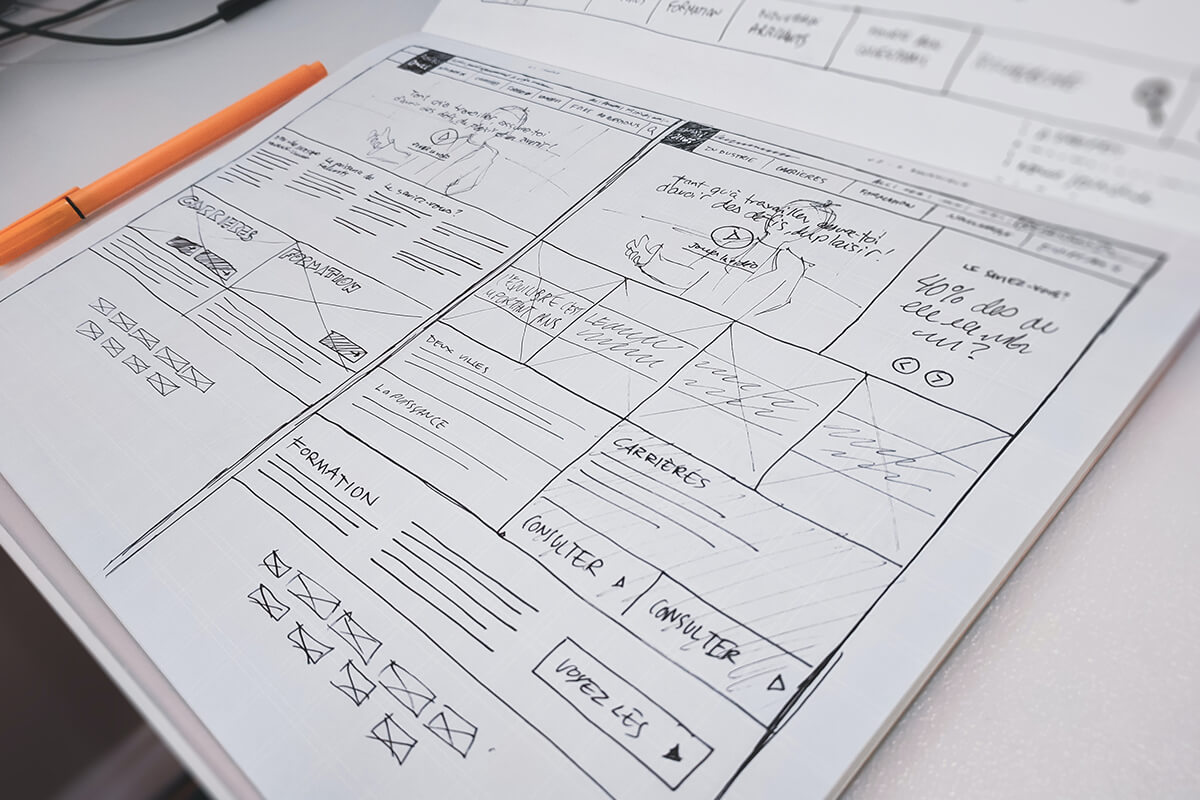
線框圖 Wireframe
有了流程圖後,針對這些流程,進行每個頁面的區塊佈局規畫,一個頁面可能含改很多區塊,例如:頁首、關於我們、產品輪播、訊息輪播、頁腳…等等佈局。

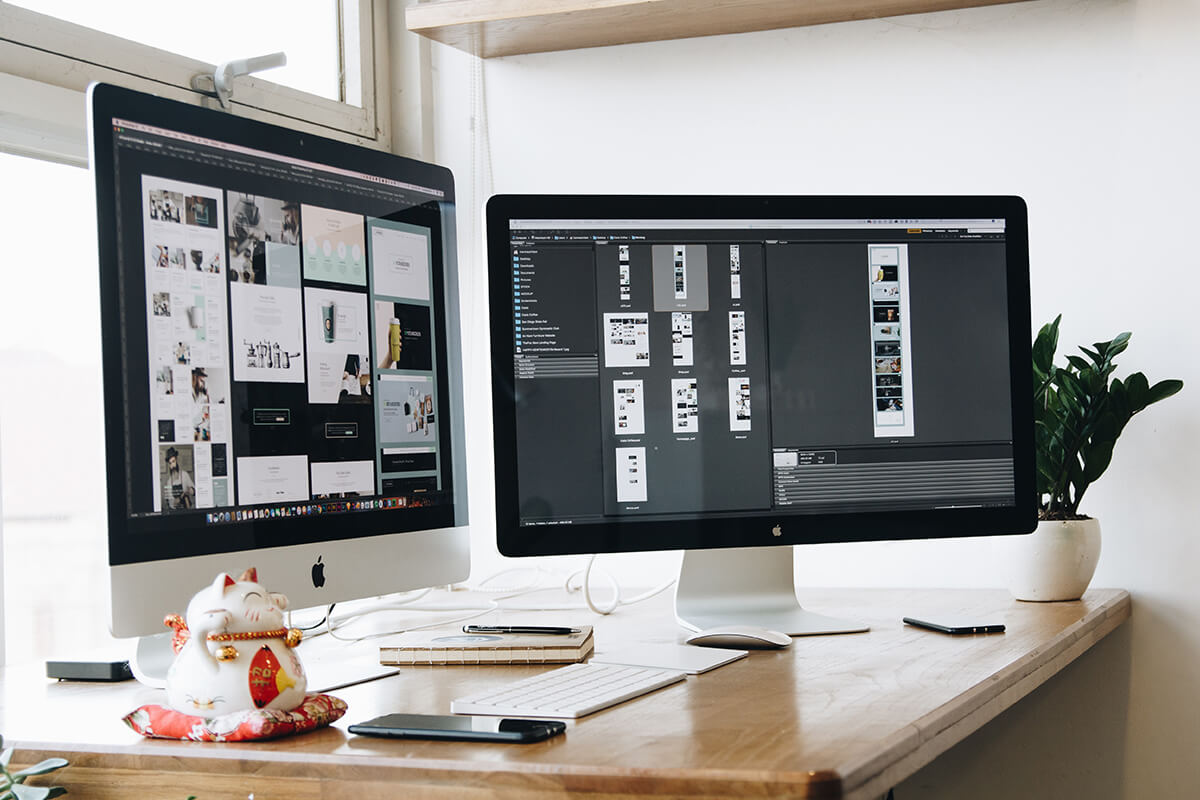
樣機 Mockup / 用戶界面 UI flow
有了線框圖的區塊規劃,開始對這些區塊進行視覺化設計,賦予她美美的圖面。

原型 Prototype
有了界面設計圖後,交由前端設計師執行切版,並賦予效果,例如:輪播、燈箱、錨點、進場…等等效果。

都定案後,還要做 SEO 基礎設定、 埋 GTM 或 GA 碼、檔案上傳主機空間、DNS 指向到指定的網域,才是完成上線。
當然後續還要做Sitemap 提交給 Google 驗證 、測試跑分等等的優化事項。
網站建置好只是一切的開始,要如何從茫茫的網海脫穎而出,才是最大的課題。
透過 Analytics 上的數據分析,不斷優化內容和注意 SEO 的規範,提升自己的權重、排名能見度,相信用心經營,一定能打中自己的目標族群 (TA),轉換訂單,業績長紅 !










留言