VS Code 輕量卻很全能,支援多種格式,安裝體積輕量、開源外掛絕對滿足挑剔的你,取之不盡、用之不完,感恩許多無私的開發者,才有如此美好的園地。
自從有了他,取代了Dreamweaver、記事本,歡迎一起加入這個美好的大家庭。

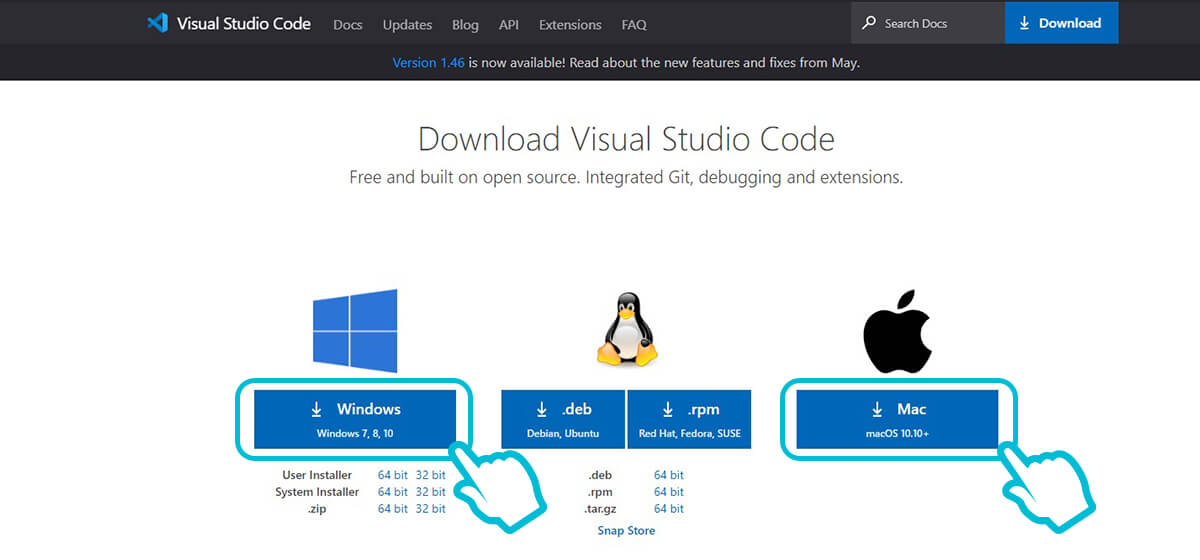
Step 1-選取您的作業系統
Step 2-照您的系統做安裝,安裝完畢請打開軟體

Step 3-搜尋【繁體中文】外掛。
安裝完畢,介面文字就會改成「繁體中文」,如果沒有請嘗試重開軟體

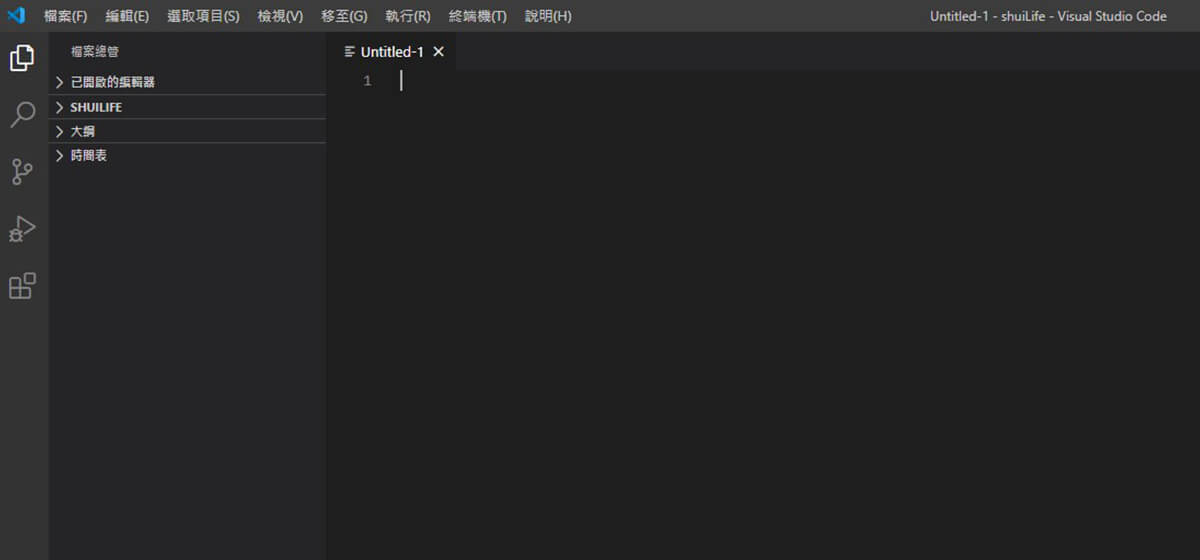
Step 4-新增檔案

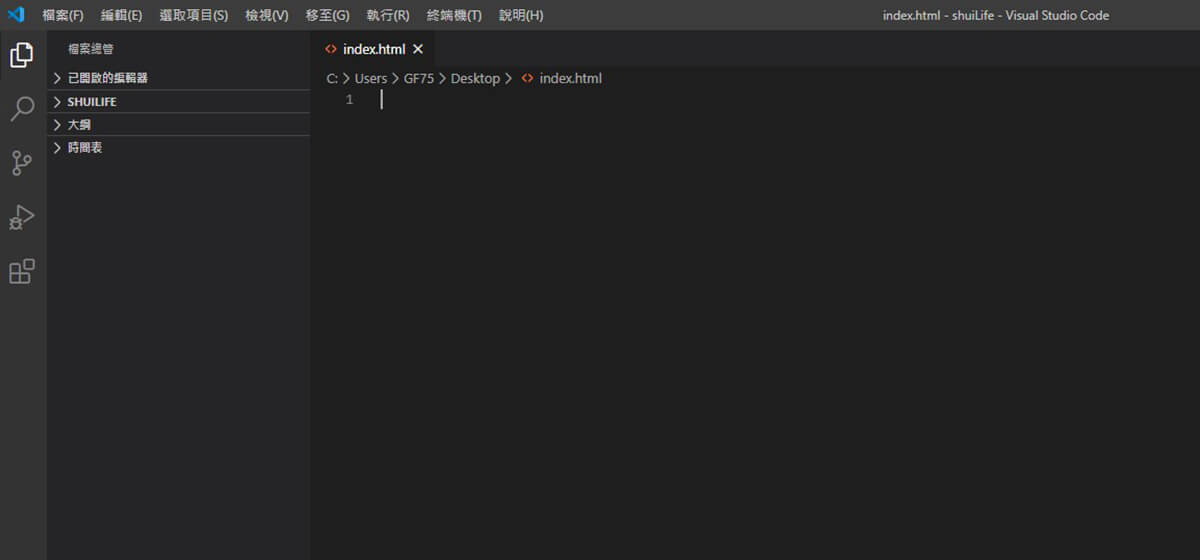
Step 5-新增檔案的頁面(目前尚未給予格式屬性)

Step 6- Windows:Ctrl+S / Mac:Com+S 儲存成您要的格式(例如:html、css、scss、js…等)。
這邊以html做範例。

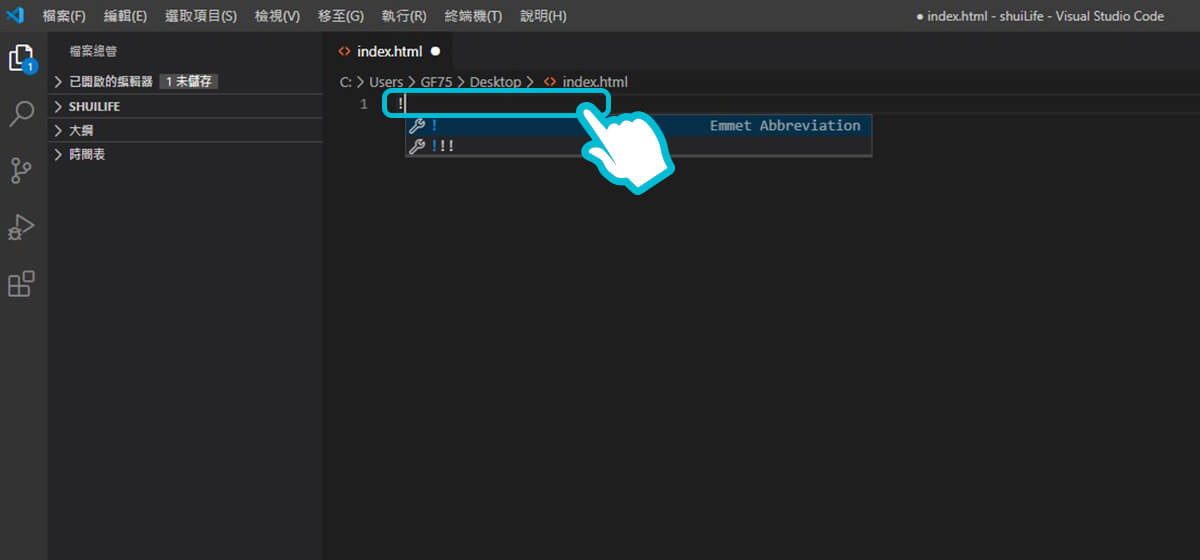
Step 7-填入驚嘆號(請用半型喔,就是鍵盤英數的狀態),填入後按Enter

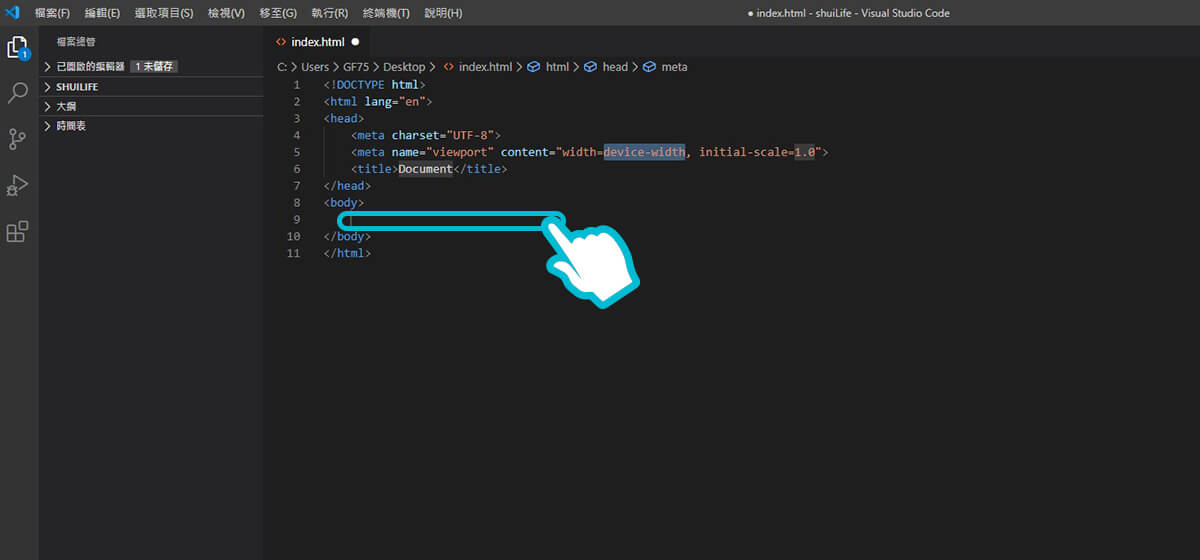
Step 8-恭喜您,可以在之間開始編寫
當然還有許多更人性化的外掛,歡迎大家搜尋探討,美好的事物與您分享。










留言